Demos
Get application inspiration and see examples of what you can create.

Custom Experience Cloud site — no code required
Watch Skuid Pre-sales engineer Chris walk through a few ways we can help you build a custom Salesforce Experience Cloud site without writing any code. This demo features our Starfleet Academy application form. See how to edit the form functionality, change the form style, and utilize AI — all in under 8 minutes.

Edinburgh release feature | Resource scheduling with Calendar grouping views
Group events by room, resource, location, team, and more — and make it easy for users, even when a value isn’t specified.

Edinburgh release feature | Data entry and form UX with client-side validation
Surface errors and requirements before users have to save. Define custom criteria on top of what’s already server-side.

Transform the Workday Recruiting candidate experience with Skuid EXP
Skuid EXP provides the most compelling brand and candidate experience layer for Workday Recruiting ATS, making it faster and easier to attract and hire qualified people.

Install Skuid in 5 easy steps.
There are only 5 easy steps to install Skuid in Salesforce and get started building your dream apps. Chose the org for Skuid installation, login to that org, install "for admins only", approve third-party access, and open Skuid from the Salesforce app launcher menu. Follow along with this quick walkthrough.

Skuid Chicago release feature | calendar actions
Don't mind us, we're just over here drooling over all the cool capabilities of Skuid's new calendar component. Back again is Matt Brown, Senior Product Manager to explain the types of actions you can trigger from within a calendar event in the latest version of Skuid. With the power of the Skuid action framework now plugged into the calendar component, you can execute any number of actions related to scheduling events. Check out more cool features of our latest release here: https://bit.ly/32C2SK3

Skuid Chicago release feature | buttons in tables
With the new Skuid Chicago release, builders can now design apps and pages to match how people work, and the user can take action right at the point of decision. Instead of the user needing to search for the button (usually by scrolling, left, right, up, or down), builders can put the button or interaction where it’s needed. To check out more demos of Skuid Chicago, head to our demo page here: https://bit.ly/32C2SK3

Skuid Chicago release feature | Calendar component
Matt Brown walks us through Skuid's new calendar component, available now in the Chicago release. In this video Matt explains the calendar data set-up, and options for the calendar properties. To interact with a demo of this component, head to https://bit.ly/32C2SK3

Skuid Chicago release feature | column sort
In the Skuid Chicago release, end-users can now sort table columns to display exactly what will be most helpful to them. Each column can now be set to display in a particular order, and whole sets of data can be sorted and filtered based on specific criteria. To try out this cool feature, head to our demo page here: https://bit.ly/32C2SK3

Watch Huyen build an app
What can you build in Skuid in 30 minutes with a little know-how? Watch what demo extraordinaire Huyen York pulls together in that time - at 25x speed!

Modular Walls builds Skuid app to quote customer solutions with ease.
ModularWalls is the industry expert and market leader of modular wall systems and fencing solutions across Australia. With its Quick Quote Calculator, the company is taking the pain out of project quotes for its Trade Partners, customers, and employees. Using a Skuid Lightning component in Salesforce, ModularWalls built this calculator to simplify the typically complex process of configuring, pricing and quoting fencing and wall solutions for homeowners. But, this tool is more than just a CPQ; it’s an experience. Check out the ModularWalls website here: https://modularwalls.com.au/

Leancog - Boost Sales productivity in a work from home environment
Leancog is in the Skuid Partner Spotlight! Watch to learn how they used Skuid to help their customers adapt their Sales Processes in Salesforce for working remotely. With Skuid, Sales teams can have customized interfaces that match their processes and give their managers clear insights into their activities -- all built with little to no code. Learn more at https://skuid.com and read the blog here: https://www.skuid.com/blog/boost-sales-productivity-in-a-wfh-environment/

Leverage and return real-time data from the field.
Your field services team can leverage and return real-time data any time, anywhere, even offline, without an internet connection. Managers can get a 360 degree view of operations and performance. They can drill into specific cases, deploy a technician, and add comments. Technicians can see account and case details, take actions and even schedule appointments on the go. Delight your customers and achieve higher satisfaction from the field.

Create a one-stop shop for partners and users.
Create a one-stop shop for your partners with a partner portal app. Provide access to a homepage with announcements, upcoming opportunities, KPIs, revenue, cases, and tasks, an accounts page for an overview and account detail, actionable commissions visualizations, and pages for requesting info from the parent company. Give your partners all the important information they need in one central location with Skuid.

Keep the pulse of your marketing heartbeat.
Create repeatable pipeline for telemarketing, telesales and fuel and channel sales with a leads analysis app. Put the focus on generating leads and increasing pipeline. Enhance visibility into prospect and customer interactions and touch points. Identify what’s working in your campaigns and what’s not from one consolidated view. Track by lead source or by converted leads. Keep the pulse of your marketing heartbeat from a single screen.

Take advantage of mobile devices.
Your users are familiar with a range of devices and increasingly demand access for critical business apps wherever and whenever. With Skuid, you can deliver rich mobile experiences with the most useful native mobile features at your fingertips. From calendars, maps, and push notifications to location services, your Skuid apps can take advantage of native IOS and Android features.

Maximize revenue with a customized CPQ experience.
Maximize revenue with a customized CPQ experience. Sellers go through the CPQ process with a consumer-like product menu. Select a product, change the quantity, and add additional line items. All the configuration and pricing rules are behind the scenes and can be easily adjusted. The result is a beautifully created quote PDF ready to be emailed to the prospect. Close more deals faster with this kind of intuitive interface.

Stay on top of new deals.
A management dashboard that lets sales reps see, update, manage and edit their opportunities.

Get business insights fast with product planning ERP.
Here we are doing the yearly planning for notebooks. By manually changing the value for period one, we see that the bar chart and the sum totals change to reflect the input. We can also do a batch update that will reflect the result to the entire forecast. Get business insights fast with data visualizations and easily make changes to data that reflected in real-time with Skuid.

Manage every aspect of invoicing and billing.
Easily manage every aspect of your invoicing and billing process from a single screen with an invoicing app. Combine data from multiple sources, like your ERP and CRM, within a single chart. Create a new account, invoice, or edit existing data, and watch as your charts update in real-time, even before you save the page. Build a series of workflows related to each invoice. Create tasks like reminders and overdue notices all on the same page. With Skuid your finance team can save time and improve accuracy in the invoicing process.
The OX
Welcome to The Opinionated Experience, where we discuss how to drive business impact through software, human-centered design, digital transformation, and more with leaders who want to get stuff done.

Unlocking Employee Experience: What the private sector can learn from PubSec
In the second episode of The OX, Matt meets with Ashleigh Holt and Evan Roth to talk about what the public sector can teach the private sector about creating positive employee experiences and the importance of human centered-design.

When to buy, build, or double down: How to make technology decisions when facing headwinds
Welcome to the first episode of The Opinionated Experience. In this episode, we discuss how to make technology decisions when facing economic headwinds.
Interviews
Hear from thought-leaders, industry experts, and Skuid customers as they discuss app dev and design.
![AppHacks - Building connections with Eric Dreshfield [image of Eric Dreshfield surrounded by an ocean view of a sunset and a pirate ship illustration]](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/619c0bab4152e60cdd8e7390_Eric%20Social%20Promo%20-%20Headshot.png)
Building connections with Eric Dreshfield | Skuid AppHacks
Ever wanted to meet “the Kevin Bacon of the Salesforce ecosystem”? Now’s your chance! For this AppHack, Nick McCarthy sits down with Eric Dreshfield to pick his brain on building connections within the Salesforce community. We’ll get answers to questions such as how he earned his illustrious title and insights into the origins of “the Bacon breakfast” as well as what it took to grow Midwest Dreamin’ into the largest community-led conference in the U.S.
![AppHacks | Dreamin' big with community events with Kristi Campbell [image: Kristi Campbell]](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/617ac8a88ef09ece42b30094_Kristi%20Video%20Thumbnail.png)
Dreamin' big with community events with Kristi Campbell | Skuid AppHacks
There are so many official Salesforce events—not to mention Salesforce-related gatherings—app development conferences, webinars, and more. Where should you invest your time? Join us as we talk to Kristi Campbell as she departs for Florida Dreamin’—a Trailblazer Community-led Salesforce conference—about what it has to offer. She’ll also share how she started and organizes local Salesforce events and discuss the value of finding your community.
.png)
Cutting through the hype with Geraldine Gray | Skuid AppHacks
Building a firm foundation for a future in Salesforce. It’s easy to get overwhelmed by all the amazing resources for up-and-coming admins. Badges! Events! User Groups! Prizes! While Trailhead is a great way to showcase and benchmark your learning progress, Admins need to stay focused on the real goal: delivering value. This is the real badge of honor. In this session, we explore what it takes to be a truly successful and valuable Salesforce Admin.

Setting up for success with Christine Marshall | Skuid AppHacks
In a time where the average workday seems to be full of Zoom meetings, how do you take advantage of the time you do have to build? Salesforce MVP Christine Marshall gives us her thoughts on making sure you’re building the right solution for end-users from the start and saving time for teams in the long run. She’ll cover the value of spending time up-front, presenting value to skeptical stakeholders, and more!

Building for efficiency with Becka Dente | Skuid AppHacks
Every admin and builder has a backlog of edits and updates to their pages — how do you blaze through them and take down the tower of tasks that only ever seems to get taller? This month we’re excited to have Becka Dente with us to share her strategies for building faster and crafting solutions that are more effective for the long term. Join us as we talk about making the most of declarative solutions, and spending time where it counts.

App design foundations with Amanda Beard-Neilson | Skuid AppHacks
What are the foundations of a successful redesign? What does it take to make a change for the better within your organization’s processes? This session will cover how the pandemic has affected digital transformation initiatives over the last year and what ideal change management looks like for long-term app projects. Salesforce MVP Amanda Beard-Neilson (Director at ABN Pro Ltd, Co-Organiser of London's Calling) will bring her wealth of consulting experience to shed light on what it takes to get app projects out the door and meeting the needs of users.

Building the right solutions with Shell Black | Skuid AppHacks
In our first AppHacks session, we were joined by longtime Salesforce consultant Shell Black. A five-time Salesforce MVP, Hall of Fame member, and consultant for 15 years, Shell runs a firm of 50 Salesforce experts with a targeted focus on the financial services industry. Shell covers moving from clunky navigation to clean experiences, positioning your organization's tech stack as a differentiator, and grokking the problem before you start building.

2021 Salesforce predictions panel discussion with Lucy Mazalon, Steph Herrera, and Ben McCarthy
To wrap up 2020, we teamed up with the SalesforceBen team to bring some holiday cheer to our friends in the Salesforce community. We gave away some awesome prizes and live-streamed some really interesting conversations. One of those conversations was a panel discussion with Ben McCarthy (Founder, SalesforceBen.com), Lucy Mazalon (Pardot & Salesforce Consultant, Editor at SalesforceBen.com & The DRIP), Matt Brown (Senior Product Manager, Skuid), and Stephanie Herrera (Computer Futures Global VP, Salesforce Saturday Founder, PepUp Tech Co-Founder, Merivis Board of Directors) to take a look forward to 2021. Each panelist shared their thoughts on what 2021 has in store for Salesforce trends in application development and design. Watch the conversation here or read the highlights below.

Human-centered app development with Skuid CEO Ken McElrath and Ben McCarthy
Skuid and Salesforce Ben are teamed up to show Salesforce builders and admins some love during the 2020 Holiday season. Watch as Ben McCarthy of Salesforce Ben and Skuid CEO, Ken McElrath talk about Human-centered app development and raffle off some cool prizes.

What makes Skuid a great place to work?
Skuid started with the simple belief that enterprise software should stop forcing people to behave like machines. Instead, apps should behave more like the people who use them, so everyone can thrive in the digital world. We’re looking for people who like to collaborate—who grow a culture of “we” vs. “me.” We reward transparency, honesty, and humility. If you think our name is fun, just wait until you meet our people. No pretense here. We just want to make our customers very, very happy and we’re willing to do whatever it takes to make that happen. Come join the Skuad!

Skuid and Michael Andrews: the art of bespoke.
Skuid customer Michael Andrews Bespoke discusses their approach to crafting fine garments and excellent applications.
Looking for something specific?
Try searching our entire archive of blogs, webinars, videos, demos, and more.
Tips of the week
Level up your building skills with these bite-sized tutorial videos.
.png)
Responsive grid | Skuid tip of the week
Responsive grid gives you numerous options for organizing page layout. This is critical when building an interface to work on different devices. The responsive grid includes one (or more) divisions that house other components: the width and spacing attributes of the divisions determine how those components display. Achieve the layout you desire and make your pages powerful on any screen size using responsive grid!

Flag new and updated records in a table | Skuid tip of the week
To keep users up-to-date on the latest changes to their data sets, you’ll want to notify them in the interface when a record is new or updated. With Skuid, you have the flexibility to set the exact parameters you need to specify how these updates happen and configure comprehensive logic to define the notifications in a few simple steps.

Deploying your Skuid app in Salesforce Lightning | Skuid tip of the week
Deploying your finished Skuid apps is the final, satisfying step to a build project. In the Salesforce Lightning app builder, you can simply drag and drop Skuid pages into your Lightning app. It really is that easy. You can deploy Skuid pages as standalone apps or set your Skuid pages alongside other Lightning components like Assistant, Chatter Feed, Key Deals, Today’s Events, etc. to get the best of all your different tools.
![Skuid tip of the week | Hierarchy view for parent and child records - Written by Chris Stern, Sr. Pre-Sales Engineer [image of Chris, screenshot of demoed page]](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/619c0c9bf325b6562341f0f4_Titlecard%20-Hierarchy%20view%20for%20parent%20and%20child%20records%20(1).png)
Hierarchy view for parent and child records | Skuid tip of the week
With Salesforce's robust reporting engine you can slice and dice your data in a variety of ways. What you might not know? With Skuid models, you can leverage underlying Salesforce data relationships to do even more. We’ll show you how to build interactive views that cross boundaries and use data you may not have been able to reach on a single page before.
![Skuid tip of the week - Search Actions, presented by Elena O'Neil, Product Engineer [graphic: user interface showing a search bar in the top left corner]](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/6192b9abca3030c0ecf76dba_Titlecard%20-Search%20actionsPlay%20button_.png)
Search actions | Skuid tip of the week
Increase the power of search and help users complete tasks faster by providing them with custom actions they can take right from the search bar. In this video, we’ll show you how to set up a global search component that allows users to search fields across any accessible Skuid data source object—even those not represented by models on the Skuid page.
![Skuid tip of the week - Page view based on user profile, presented by Elena O'Neil, Product Engineer [graphic: image of Elena, an illustrated figure holding a tablet and an illustrated figure at a computer desktop]](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/61895143661f31a960a8b486_Titlecard%20-%20Page%20view%20based%20on%20user%20profilePlay%20button_.png)
Page view based on user profile | Skuid tip of the week
Often, certain user types need access to slightly different data or features in your app than other users. For example, you may have Administrator users who need more capabilities than a Standard user. Creating a separate page for each user type can quickly get unwieldy, but with Skuid you can create one page that displays a customized view for each type of user, based on user attributes such as profile, role, or permission set.

Build a custom filterset | Skuid tip of the week
What is great about the way Skuid is architected is that the data, logic, and UI components can be combined in a variety of ways to give you the functionality you need. For instance, you may want to extend the capabilities of the Skuid filterset in certain situations. You can do this by combining the form component with two different models.
![Skuid tip of the week - Action Framework use cases, presented by Huyen York, Demo Extraordinaire [graphic: app interface where a button corresponds to 5 specific actions]](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/6176e9dd5166f447495ec739_Titlecard%20-%20Action%20Framework%20use%20cases.png)
Action Framework use cases | Skuid tip of the week
There are so many possibilities with Skuid’s Action Framework. Trigger complex actions with the click of a button that communicates with the end-user and makes your pages more intelligent. In this week’s tip, Huyen gives us a rapid-fire look at just six common uses.
![Skuid tip of the week | Model actions [graphic: different data source icons connecting to a Skuid user interface, image: Huyen Yourk] Huyen York, Demo Extraordinaire](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/616dd749a52b839acecbcc18_Titlecard%20-%20Activate%20your%20data%20with%20model%20actions.png)
Model actions | Skuid tip of the week
Model actions are useful for creating simplified, automated workflows, even for complex processes. With model actions, the user doesn’t have to take manual action when a specific trigger takes place because the data runs the events behind the scenes. Use model actions to speed processes and make data work harder for you.

How to use display logic | Skuid tip of the week
Configuring thoughtful display logic improves the lives of your users. When you set it up in your Skuid components, the UI will communicate with users through visual cues instead of leaving them to guess at the next steps. Using display logic also helps you offer feedback as users execute app functions, and provides a more elegant, consumer-grade experience.
.png)
Visual design trends | Skuid tip of the week
Huyen shows off five current visual design trends that could help your apps pop: rounded corners, shadow on hover, bolder font weight, bright colors, and imagery. All these styles are achievable in Skuid's Design System Studio — to create them, you won't need to write CSS, and they can be broadly applied across all your pages with one click.

Make your tables excel | Skuid tip of the week
We all want apps that help us work smarter, not harder. Let's look at five Skuid features that will help you build a table view similar to popular spreadsheet apps like Excel or Google Sheets. We'll use five tools: sort builder, button field, click interaction, field variant, and export data.

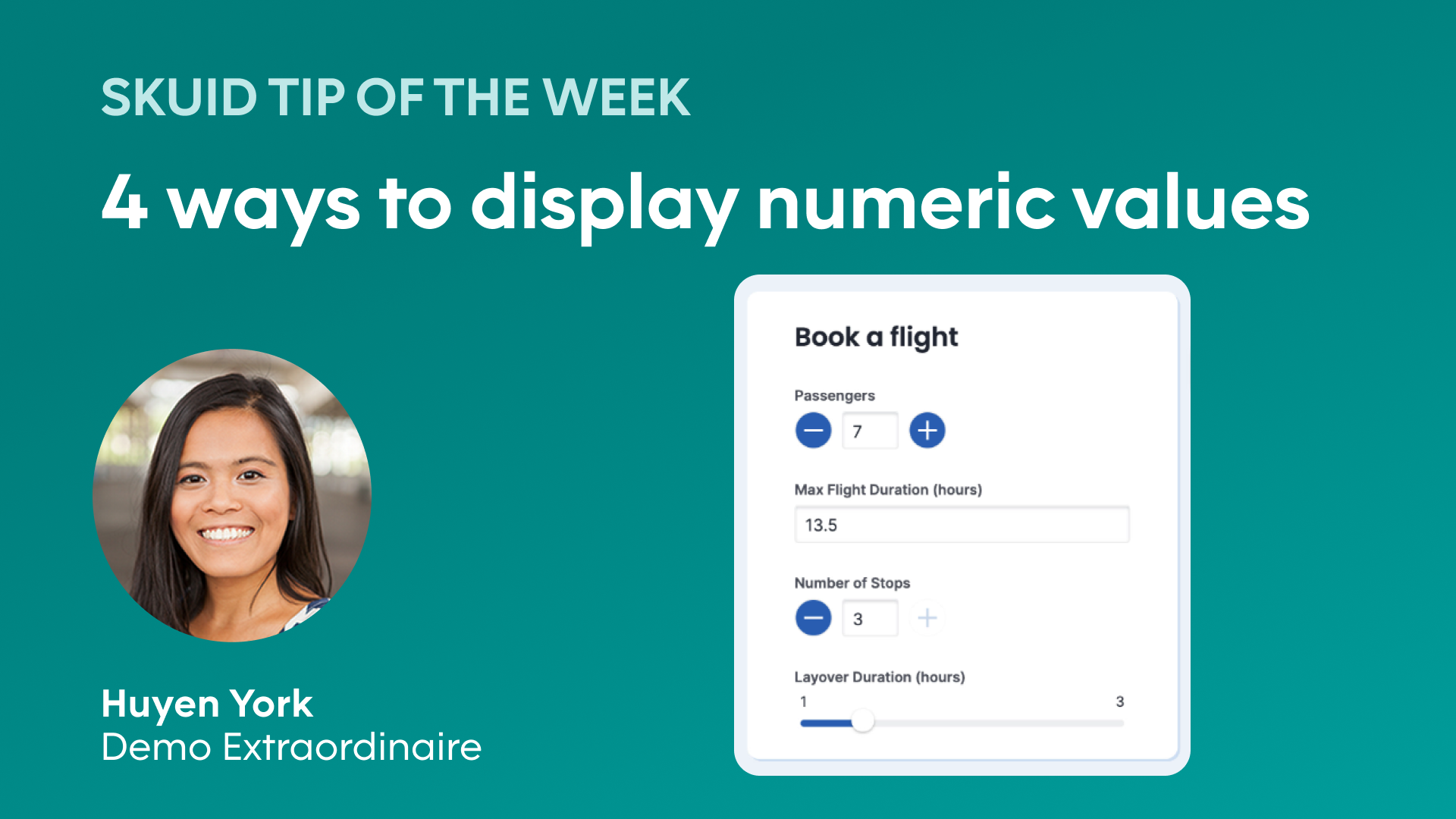
4 ways to display numeric value | Skuid tip of the week
In this short video, let’s look at 4 different display options for numeric values in Skuid, Number, Slider, Stepper, and Custom. Each option has particular uses. Huyen walks us through them all!

Skuid tip of the week | Field value source
When you use the “create or update a record” action from the Action Framework, you have a few options for Field Value Source. In this video, Huyen breaks down the 3 most popular options and helps you decide when and how to use each of those options based on your build requirements. Read more in our documentation - https://docs.skuid.com/latest/en/skuid/action-framework/action-list/actions-model-data-changes.html

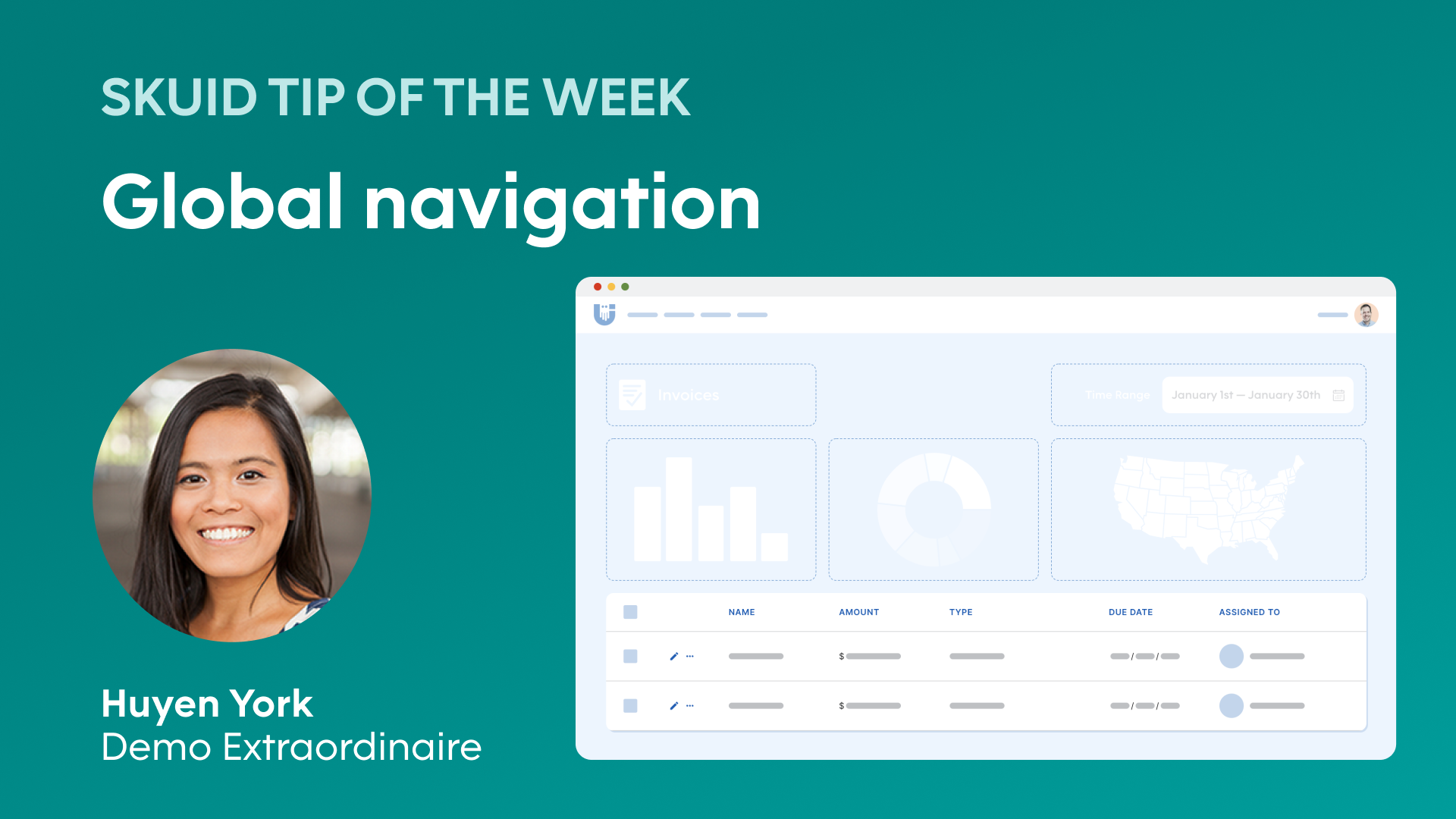
Global navigation | Skuid tip of the week
In this video, Huyen sets up an app with a multi-page structure sharing global navigation. If you have an app with different pages, you'll want them to share one single global navigation that you only have to create once, but can be accessed from each page. To do this, we use Skuid master and child pages. Check out our documentation to learn more: Create a Master and Child Page https://docs.skuid.com/latest/en/skuid/pages/master-child-pages.html Check out this sample page to play with the demo yourself. https://github.com/skuid/SamplePages/tree/master/Skuid_Techniques/Navigation

Optimize page load time | Skuid tip of the week
If you notice that your complex, all-in-one Skuid app is taking longer to load, Huyen is here to give you five tips to improve the loading time. Check out these articles in our docs for more info on page load speeds. Skuid Page Performance Guide: https://docs.skuid.com/latest/en/skuid/best-practices/skuid-page-performance-guide.html Skuid and Lightning Performance Guide: https://docs.skuid.com/latest/v2/en/skuid/best-practices/lightning-performance/
.png)
Conditionally highlight table fields | Skuid tip of the week
Ever needed to draw the user’s attention to a field but only wanted to do it at certain times? In this video, Huyen shows us how to highlight a field in a Skuid table when the value of the field matches a set of criteria. This can be particularly helpful when you want to color-code a value based on specific data, for instance when something has reached an expiration date or doesn’t have enough information. Make those fields shine!
.png)
Shortcuts and time-savers | Skuid tip of the week
This tip is all about productivity! Huyen sourced some of the best Skuid building shortcuts and timesavers from the Skuid community so you can get a jump start on those pages. From keyboard shortcuts to page revisions, it's all gonna make your #appdev life easier.

UI-only fields | Skuid tip of the week
UI-only fields are a commonly used tool in a Skuid builder’s toolbox. UI-only fields are added to the model to manipulate the UI or to hold temporary information that is not sent to the database. UI-only fields and UI-only models are two of the many ways you can build complex apps in Skuid, while delivering a consumer-grade interface and experience.

UI-only models | Skuid tip of the week
UI Models are very commonly used in Skuid. Unlike standard models that connect to external and persisting data, UI models are created on page load to store temporary data. This means that you can use them to trigger specific actions on the page that will provide handy contextual information to your users.

Getting started in Design System Studio | Skuid tip of the week
If you haven’t checked out Design System Studio and want a few quick tips to get started, this video is for you. With DSS you will create and update design style variants for your apps, which you can then apply in the Skuid composer. This week, Huyen shows three tips for getting started in the studio: when to add a new, clone, or create a child variant, naming and documenting variants, and building from a mock-up.

Action sequences superspeed | Skuid tip of the week
If you love the Skuid Action Framework but haven't tried action sequences, here are some tips for getting started with this amazing time-saving feature. Build and organize your actions with superspeed!

Model lookup | Skuid tip of the week
Instead of showing data in its raw format, you can use Skuid formula fields to change the way your data is displayed to your users. This week, Huyen shows how to use a formula field to do a model lookup - this way you can retrieve data from one model, and display it as a column in a separate model.

Different ways to display images | Skuid tip of the week
Displaying contextual images in your apps can be incredibly helpful for your users. It may seem like extra bells and whistles, but humans recall data more quickly when it is paired with a visual. This week, Huyen talks about connecting images to your pages in three different ways.

Lookup filters | Skuid tip of the week
Enhance the usability of your reference fields. Lookup fields (also known as reference fields) define the relationships between objects. With Skuid, you can customize the options available in a lookup field, and how these options are displayed. With lookup field filters, set what results a user sees related to the context of the situation - streamlining their options.

Connecting to a REST data source | Skuid tip of the week
Did you know that the REST data source is the second most used by Skuid builders? Bring the data you need into your Salesforce apps with a little Skuid know-how from Huyen York. Here's the Github link: https://github.com/public-apis/public-apis and the link to our documentation about REST APIs: https://docs.skuid.com/latest/en/data/rest/

Notifying the user | Skuid tip of the week
Are there friction points in your apps where the user could benefit from some contextual information? With Skuid Message Areas and Toast Messages, you can display notifications in-app, based on user actions to keep them on track and head off any potential issues.

Optimize your UI for mobile | Skuid tip of the week
Skuid's components are built to be responsive, but there are other steps you can take to make sure your users have the best possible experience with your apps on mobile devices. Watch as Huyen York takes this mobile app from good to seamless. For an overview of responsive grids, check out our docs here: https://docs.skuid.com/latest/en/skuid/components/ink/responsive-grid/ For an overview of display logic, check out our docs here: https://docs.skuid.com/latest/v2/en/skuid/display-logic/#selected-conditions

Override field display type | Skuid tip of the week
Your object fields always have types, but there are scenarios where it makes sense to change the field type, without changing the object, so that display makes sense for the user. This week, Huyen shows us when this can makes sense and how to make the change in Skuid.

Component actions | Skuid tip of the week
You know that you can use Skuid's action framework to take actions on any of the components in our large library, but did you know that some components have specific actions? This week, Huyen shows us how to find them and the power they give you when building.

Troubleshooting tips | Skuid tip of the week
It's time for some troubleshooting! This week on Skuid tips, Huyen reveals some tried and true building practices for solving and preventing problems in your build-outs.

Design system style guides | Skuid tip of the week
Setting up a design system for your pages may start with a few adjustments here and there, but over time, it can grow into a lot of variants - too many to keep track of without a guide. In this week's tip, Huyen gives an example of a great way to keep track of all your variants in one place, making a reference for you and your teams.

Drilling into chart drill-downs | Skuid tip of the week
You can drag and drop charts into your pages for a high-level view of your data in Skuid. This week, Huyen shows us how to make your charts work overtime by placing interactions via drill-downs. Head to our documentation for more in-depth walkthroughs on chart actions: https://bit.ly/2PgQYlV

KPIs from aggregate models | Skuid tip of the week
Dashboards show high-level overview data, displaying the performance of your business. KPIs, or the "Key Performance Indicators" help you keep track of the particular metrics that are most important. With Skuid, you can build simple and powerful aggregate models to display those KPIs. Huyen shows us how.

Picking out the perfect picklist field | Skuid tip of the week
There are a lot of options out there for displaying lists of data for your users to make a selection from. Huyen is here to help you pick the best one for your purposes in Skuid. Check out the radio button, button groups, combo box, and custom options. Here's the cool article from the Neilson Norman group that Huyen mentions when comparing checkboxes vs. radio buttons: https://www.nngroup.com/articles/checkboxes-vs-radio-buttons/

Get fancy with formula fields | Skuid tip of the week
Formula fields in Skuid allow builders to show data on the front end of their pages without adding fields or objects on the back end. This week Huyen shows us how to use formulas to calculate a new data set from existing fields and to automatically associate images with a particular location. For a more in-depth explanation of Formulas, check out this article in our documentation: https://docs.skuid.com/latest/en/skuid/formula-function.html

Card view of accounts with related contacts | Skuid tip of the week
Let's talk context, specifically, showing a list of accounts with their related contacts using context in Skuid. Context is a powerful tool for showing the user what they want to see when they need to see it, so they get the right info at the right time.

Setting up a list-detail view | Skuid tip of the week
Huyen explains the setup of her Account Hierarchy Dashboard page to achieve the list detail view. When an account is selected from the list, the details conditionally show multiple related Salesforce Objects at the same time, on a single page.
![What is human-centered design? [image of two men at desk looking down at a sheet of paper] Baker Hughes | Skuid customer](https://assets-global.website-files.com/5f3ae94489e0968a6114dc24/60c104ac09a419bd9c20cfd4_khbjv.PNG)
What is human-centered design?
Human-centered design may sound like a no-brainer, but what does it look like in reality? Hear our vision for how app design and development should work to meet the needs of the end-user.
Product
Learn more about Skuid from our collection of tutorials, enablement content, feature-specific videos, and more.

What's Skuid? Hint: your no-code app builder.
Modern thriving companies require agility at all levels, but more often than not, technology is the problem, not the solution. Disconnected SaaS systems, clunky legacy applications, and poorly designed user experiences kill agility. There are many tools to help create apps faster, but none that solve the experience problem. Quickly solving problems is at the core of business acceleration. Doing that effectively requires continuous designing, creating, and delivering useful, human-centered experiences. Skuid makes it easy to do that. With Skuid, you can rapidly deliver business agility with apps that people love to use.

Skuid Chicago release | Hype Video
Our 2021 Chicago release is here. Aptly named after the beautiful harbors of Chicago, which offer stability, possibility, and a secure place to anchor, Chicago includes big enhancements, like a stunning new calendar component, an expertly guided path for upgrading existing Skuid apps and pages, and an expansion of the declarative toolkit to support your building experience. With Chicago, it’s easier than ever to deliver better employee- and customer-facing applications.

Build amazing apps with Skuid.
So you know what Skuid is, what's next? How exactly do Skuid apps come together? Check out the three steps to building a Skuid app and just a few possibilities of what you can build.

Skuid Boston Release | Hype video
Is Boston a new product? Is Skuid moving? Has the Spark died? All great questions, but no. Recognizing the magnitude of our latest major release, we’re moving to a new naming theme. We’ve chosen harbors, as they evoke images of stability and possibility. They’re also architecturally diverse, well designed, and downright gorgeous. We proudly present the first release in this new theme: Skuid Boston.

Build Skuid apps fast with Mulesoft data
With Skuid and MuleSoft, organizations can turn disparate data silos into functional front-end web applications quickly with little web development experience. With Muleoft’s powerful connection engine, access the data you need to build unified apps and pages with the Skuid UX toolkit. Customize and deliver applications using less time, setup, and code with the power of Skuid + MuleSoft.

Skuid and Lightning are better together.
Skuid and Salesforce have a long and lovely history. Originally released on the Salesforce AppExchange for Force.com admins, developers, ISVs, and end-users to customize user interfaces painlessly, Skuid now runs natively on Salesforce to add rich extensions to the UI of Lightning or Classic. In Lightning, Skuid works like a “super component” so that organizations can create an infinite number of custom components without writing code. Watch the video to learn more about how it works.
Customer stories
See what real people at companies like yours are building.
Join builders, makers, and app creators
Learn how to build kick-ass apps right from your inbox with our monthly newsletter










